How To Add Breadcrumbs in Blogger Blog.
Blogger breadcrumbs is extremely helpful in our blog, it’s terribly useful to the users it shows wherever the users navigate within the blog or web site, particularly in e-commerce web site, if your e-commerce web site has lots of categories and sub categories breadcrumbs is extremely useful, not just for e-commerce, breadcrumbs additionally helpful for blog.
The benefits of adding breadcrumbs in blog, it increases your blog Pages Views, it improves your internal links for your web site. Breadcrumbs is one among internal linking SEO strategy also categories, latest post, archives, connected post, thus positively you add these parts.
Blogger breadcrumbs isn't on the market in blogger admin panel at now perhaps within the future, thus we want to add a piece of code in your journal model, simply follow the instruction
Step 1: Edit Html
From the blogger dashboard, go to Template >> Edit HTML
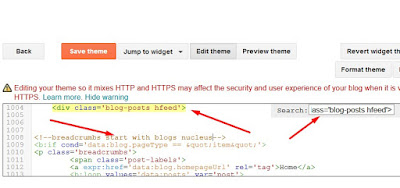
Step 2: Add Blogger BreadcrumbsIn the Edit HTML, you’ll need to find the following the code by pressing (Ctrl + f).
<div class='blog-posts hfeed'>

All blogger templates have this div tag, in the xml template there have 2 this div tag or more, you should Copy and paste this following code below that above div code.
<!--breadcrumbs start with blogs nucleus-->
<b:if cond='data:blog.pageType == "item"'>
<p class='breadcrumbs'>
<span class='post-labels'>
<a expr:href='data:blog.homepageUrl' rel='tag'>Home</a>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast == true'> »
<a expr:href='data:label.url' rel='tag'><data:label.name/></a>
</b:if>
</b:loop>
<b:else/>
» Unlabelled
</b:if>
» <span><data:post.title/></span>
</b:loop>
</span>
</p>
</b:if>
<b:if cond='data:blog.pageType == "static_page"'>
<p class='breadcrumbs'>
<a expr:href='data:blog.homepageUrl'>Home</a> » <data:blog.pageName/>
</p>
</b:if>
<b:if cond='data:blog.pageType == "archive"'>
<p class='breadcrumbs'>
<a expr:href='data:blog.homepageUrl'>Home</a> » <data:blog.pageName/>
</p>
</b:if>
<b:if cond='data:blog.searchLabel'>
<p class='breadcrumbs'>
<a expr:href='data:blog.homepageUrl'>Home</a> » <data:blog.pageName/>
</p>
</b:if>
<!--breadcrumbs end with blogs nucleus-->
Now save your blogger template. The blogger breadcrumbs has enable in your blog. Thanks for staying with us, if you like please recommend and share.

0 Response to "How To Add Breadcrumbs in Blogger Blog."
Posting Komentar