Yes, it's been a long time since I published my last post, but here, I've got something unique for you!The thing I am today going to share worth your valuable minutes. Also, let me tell you that I have got some pieces of fresh content to write in the upcoming days. So, if you haven't yet subscribed to Blogger Guider, and it's [NEW] YouTube channel, then subscribe to it today and be ready for fresh posts and videos.So yes, let's come to the thing that I am going to tell you today, the most awaited thing for which bloggers have waited a lot.So, users of BlogSpot have got their gift. I mean, users of BlogSpot domain who haven’t bought any custom domain. The gift is: SSL Certificate for their domain. But what about blogger blogs with the custom domain? Will they have to wait more? No comment.Well, see the address bar and you’ll find that Blogger Guider has SSL Certificate, and it is powered by CloudFlare and because of this, our blog’s loading speed has also reduced!

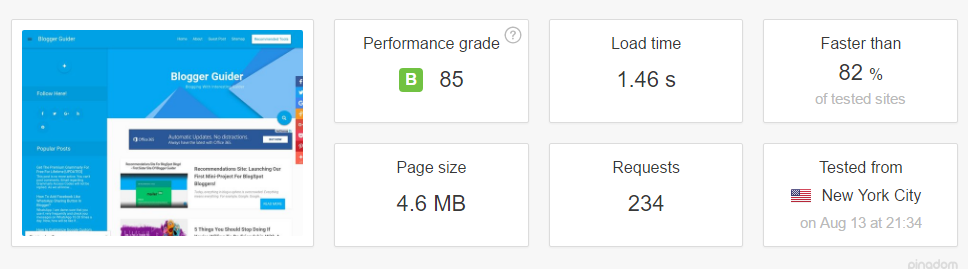
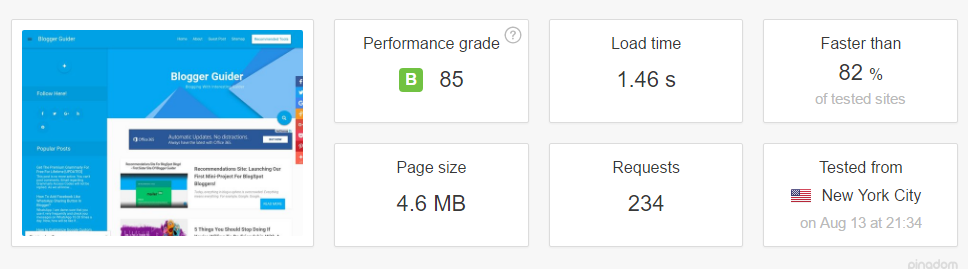
So, 1.46s for a 4.6 MB is not bad. Compare this with other blogs or websites with similar page size and you’ll find that they load slower. That’s the effect of, yes, right-CloudFlare. CloudFlare is a CDN service which is FREE to use, and we’re going to use this service only, with some JavaScripts to move your blogger blog from HTTP to HTTPS and in bonus, you’ll get a boost in your blog’s loading time.Now, I’d like to make this clear in starting, that, I do not recommend using the thing I am going to share. No, don’t take it that negatively. I mean to say, I’ve used CloudFlare’s free plan in this post but, I highly recommend you using their Pro Plan which costs only $20 per month. Well, when you have a good blog + good income, then investment in right things is also important.So, without wasting your time, let’s start! Why Moving To HTTPS Is Necessary Or Recommended?
Everyone know Google gives a slight boost to the rank of sites which are HTTPS enabled. But slight increase. That is negligible if you ask me. But, the twist probably is, in future, according to what I have read so far, Google will increase the effect of this “boost” and that time, you’ll be jealous of WordPress sites.So, you’ve got the reason to follow this guide but, let’s first read some important points:Your traffic will be down for few days until Google correctly indexes all your URLs with HTTPS.During this all process, if you made any mistake, then your blog can go down for few hours (so, consider doing this all after 12 AM if you get most of your traffic from India)You’ll have to remove all the widgets that are hosted/attached to non-SSL hosts.
Please Note: If you’re not that techy or are new to blogging or terms like “Hosting,” “CDN,” then I’ll not recommend you going further. Instead, look at this section.
Also, I'm not going to elaborate all the things. I'll explain only main-main things to keep this short guide, short. Moving From HTTP To HTTPS
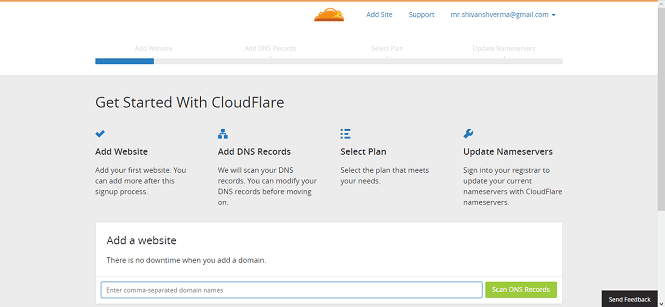
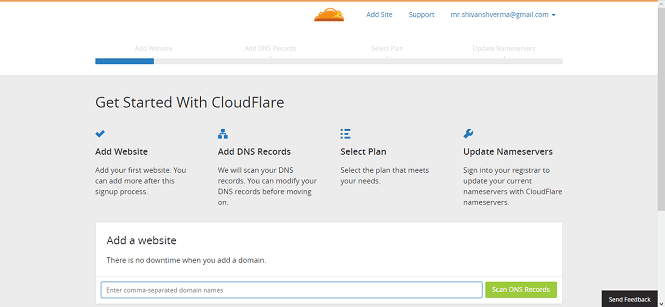
So, let’s start the process. Firstly, we’ll change the default nameservers. In my case, my domain registrar was GoDaddy and so, in this post, I’ve shown the settings of GoDaddy only. If your domain registrar is not same, then see this section of the post.Firstly, sign into your domain registrar (in our case, it’s GoDaddy)Open DNS Manager, now open a new tabOpen CloudFlare sign up page and sign up there and then, you’ll get this page:
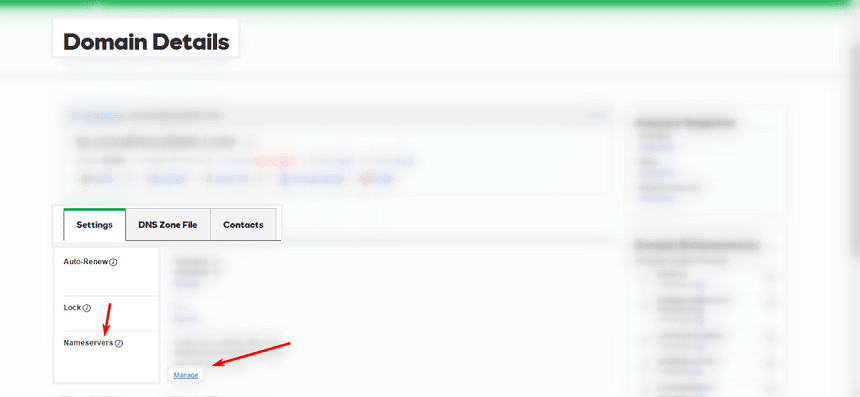
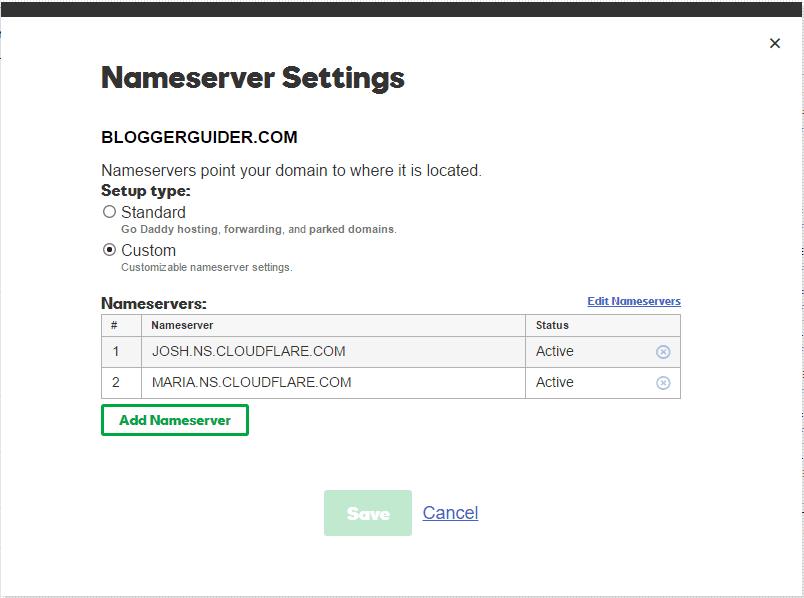
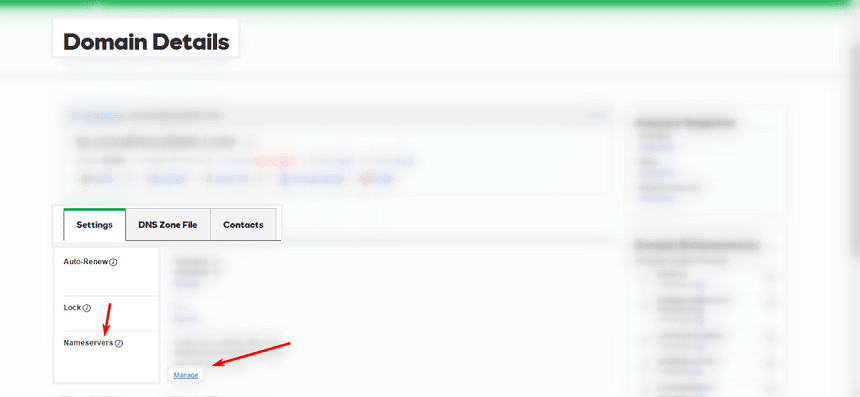
Now, type your domain in the box given and click “Scan DNS Records.”After about 60 seconds, CloudFlare will complete scanning your domain’s DNS records, and now you’re ready to do some manual action.Go to your Domain Registrar’s DNS manager and then, you have to copy all the DNS records from Registrar’s DNS manager to CloudFlare DNS manager.It’s easy. You just have to copy all of them, except the ones that are already on CloudFlare. Just do it one-by-one and this will get done within some jiffies.Now, for this tutorial, we’re going to use their “FREE” Plan which is limited to limited SSL (elaboration- your site will not open up in older Androids and mobiles).In the next page, you’ll be asked to choose plans. Choose FREE just for now (we highly recommend Pro Plan)Now, you’ll be given two nameservers, and it’s the time to place those nameservers on your domain registrars to enable CloudFlare to get control over the blog.Now, go back to your registrar and find settings to change nameservers. In GoDaddy, it is- Settings > Nameservers > Manage


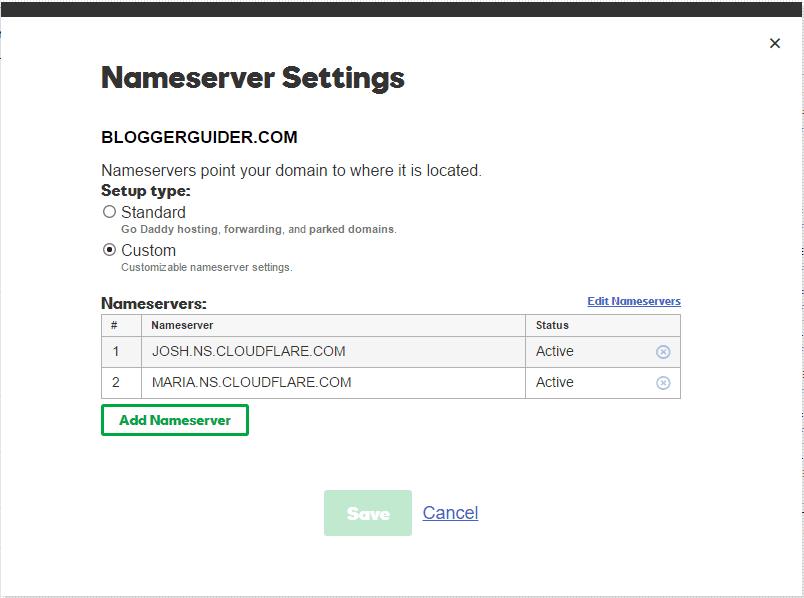
Change Nameservers to ones that CloudFlair has given you and save. Within some time, your CloudFlare account will be ready and faster.
Till now, what you’ve done, or we've done is the setup of CloudFlare on our TDL domain, and now, the real purpose of this guide begins.Firstly, go to “Crypto” tab and select “Flexible” from “SSL” card’s dropdown as shown in the picture below:
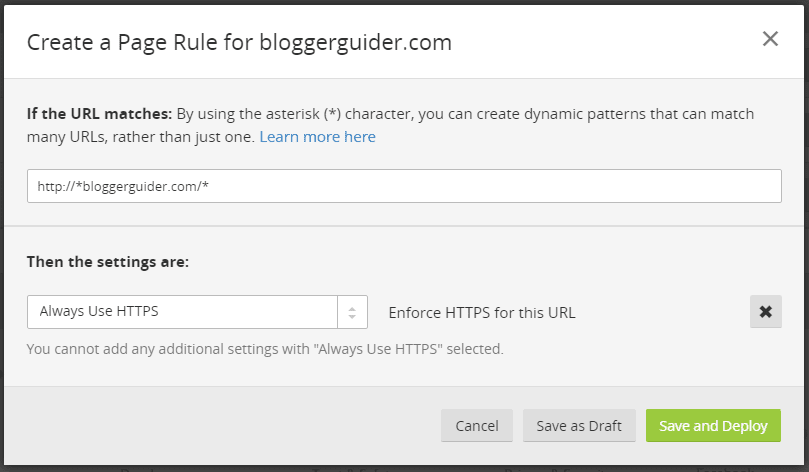
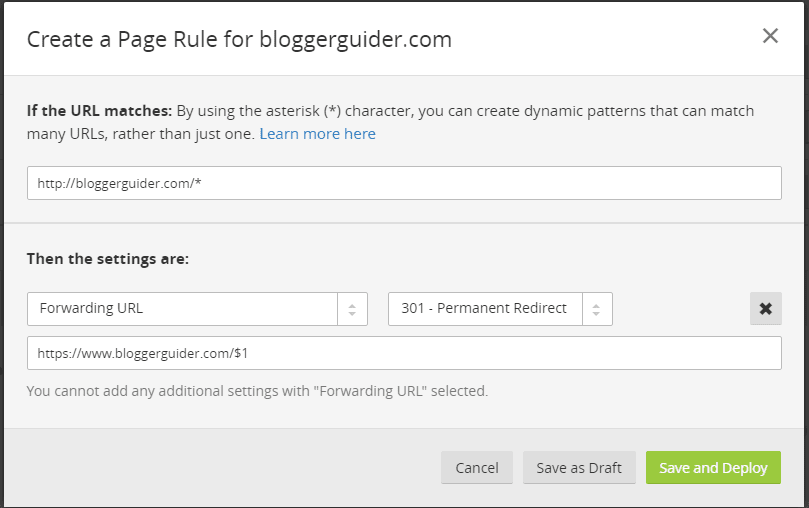
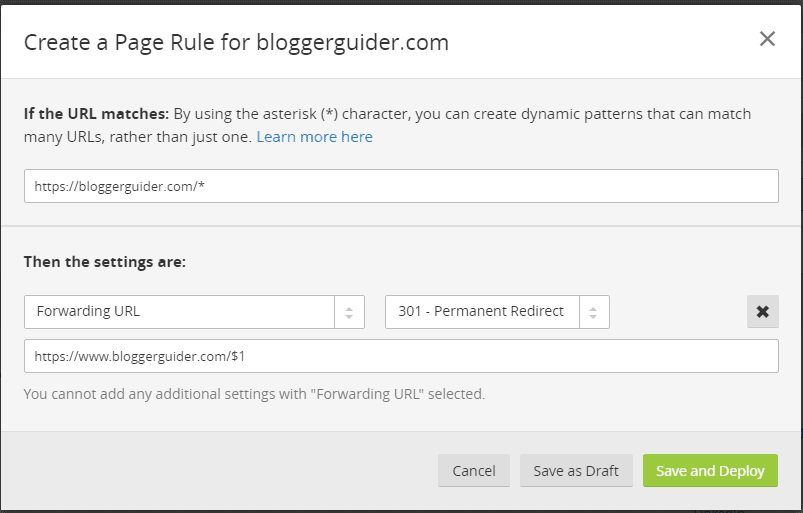
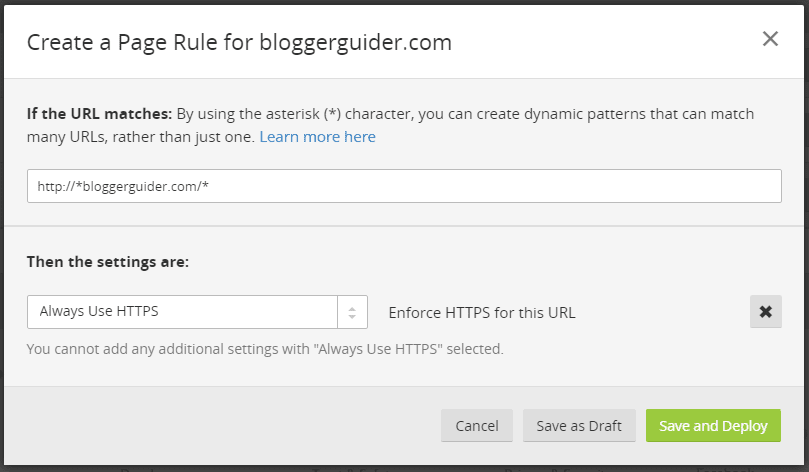
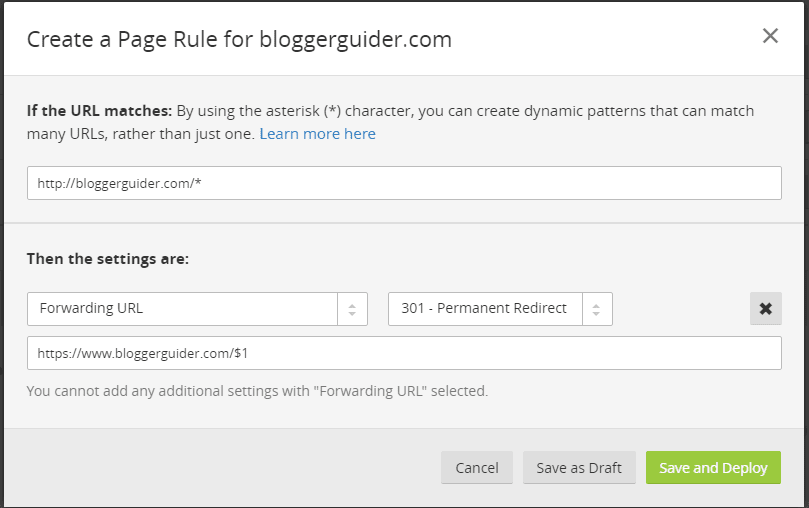
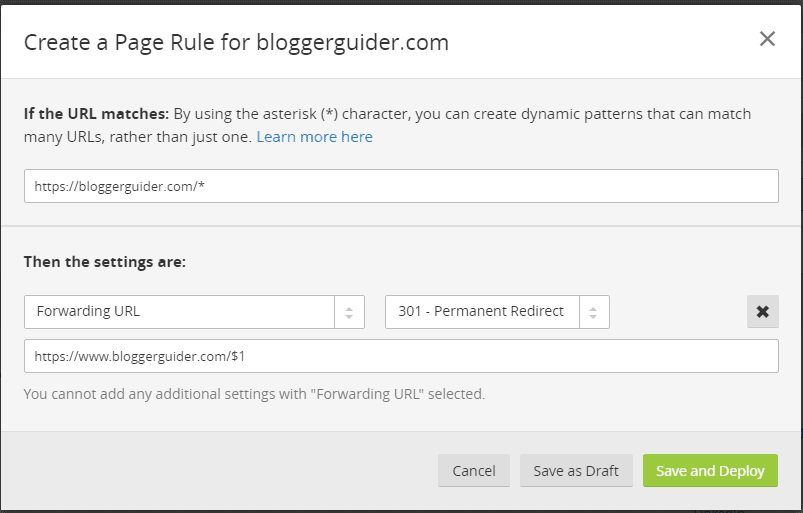
Congratz! You’ve successfully enabled SSL on your Blogger blog. Try visiting your blog with “https” followed by your domain.Now, we have to redirect HTTP version of our domain and all subdomains from HTTP to https and to do this, “Page Rules” will help us.Head over the “Page Rules” tab and add three Page Rules as shown in the images below:


Be sure that these Page Rules are in the same order.
Update: Just found that you can skip adding the second and third page rule given above. So, you just need to add the first page rule and skip the second and third one, so finally, page rules page would look the this:
Now next step: head over “Firewall” app and from the “Security Level” card, set it to “Low” and log out from CloudFlair because now there’s nothing to do with it.
Now visit your blog. You’ll see that your blog is being redirected to HTTP all the time whether is it a subdomain or the main domain and keeping the directory (characters after the domain). Now, what’s next? You should not forget that the links in your blog do not have “HTTPS” in their starting and to let Google know that you’ve moved to HTTPS and get your new URL indexed faster, you should change all your blog links from HTTP to HTTPS. But, how? It’s a hectic task! But we’ve made it simple.Open your blog’s template HTMLSearch for </head> and paste following code above it:<script>
$(document).ready(function() {
$("a").each(function() {
var i = $(this).attr("href");
var n = i.replace(http://www.yourdomain, "https://www.yourdomain");
$(this).attr("href", function() {
return n
})
})
});
</script>
If you do not have jquery in your template, you'll have to add it too (using the following code):











0 Response to "Enable HTTPS On Your Custom Domain Blogger Blog"
Posting Komentar